Sketch یکی دیگر از نرم افزارهای طراحی macOS است که تا کنون طرفداران بسیاری داشته است. این برنامه به عنوان ابزاری برای طراحی دیجیتال شناخته می شود و کاربرد اصلی آن طراحی UI و UX برای موبایل ، وب ، دسک تاپ و گجت های پوشیدنی بوده است. معمولا اساس طرح های Sketch مبتنی بر بردار است ، و به لطف این اتفاق ، همه ی طرح های گرافیکی به راحتی مقیاس پذیر می شوند.
در حال حاضر ، Sketch ابزاری پیشرو است که برای طراحان UX / UI مورد استفاده قرار می گیرد ولی در درجه اول این برنامه برای طراحی UI کاربردی تر است. این برنامه یکی از محبوب ترین برنامه های موجود است که با محصولات مشابهی چون : Figma ، Adobe XD و InVision Studio رقابت می کند. برنامه Sketch به لطف طیف گسترده ای از افزونه ها که به سادگی نصب می شوند ، می توانند به راحتی امکانات خود را گسترش بدهد.
ابزار طرح: چه کسی می تواند با آن کار کند؟
بهترین نکته در مورد Sketch این است که کاملاً خلاق پسند است. فرقی نمی کند شما یک مبتدی هستید و یا یک طراح وب باتجربه ، این برنامه به کاربران خود این اجازه را می دهد که به سادگی دست به طراحی بزنند و نتیجه مطلوب خود را دریافت کنند . همچنین در هر سطح و مهارتی می توانند این ابزار را یاد بگیرند و به سرعت با آن کار کنند.
با این حال ، باید بدانید که برای استفاده از Sketch نیاز به نگرانی ندارید و تنها چیزی که مهم است ، این است که شما کمی از طراحی مهارت داشته باشید. در مجموع ، این برنام ابزار هدفمندی است که برای طراحان ساخته شده است تا با بهترین شکل به خواسته خود برسند.
8 مزایای استفاده از Sketch
همانطور که قبلاً اشاره کردیم ، نرم افزار Sketch در حال حاضر بسیار محبوب است ، و این بدون دلیل نیست. همچنین در موارد زیر به مزایای اصلی نرم افزار Sketch خواهیم پرداخت و در خصوص نیازهای شخصی یا شرکتی فرق های بسیاری وجود دارد.
- اسکچ نرم افزار بسیار ساده ای است و یادگیری آن چندان سخت نیست .
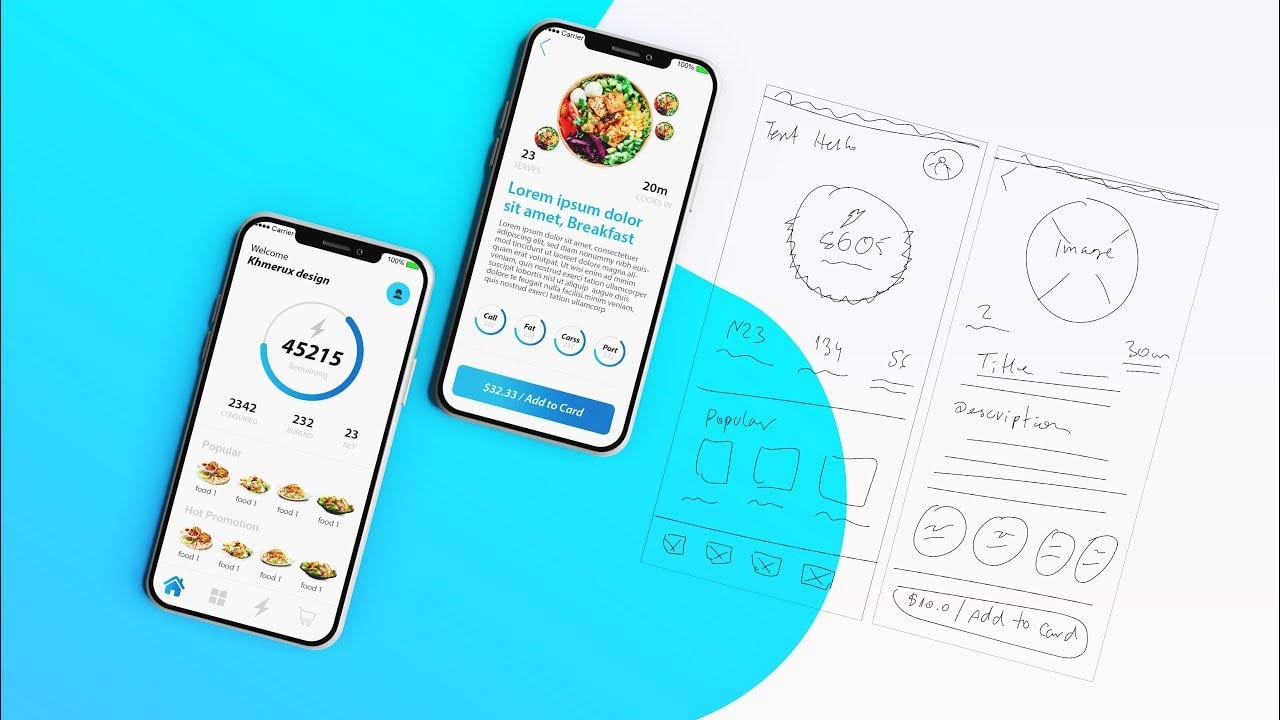
- این برنامه به عنوان یک رابط بصری و ارائه دهنده ایده های اولیه استفاده می شود.
- با استفاده از این ابزار ، می توان برای چندین بار طراحی را خود تغییر داد .
- در اسکچ یک ویژگی پیش نمایش سریع وجود دارد که با استفاده از آن می توانید ببینید که پروژه در دستگاه های مختلف چگونه به نظر می رسد.
- نرم افزار Sketch با دسک تاپ ، موبایل ، لپ تاپ ، تبلت و ... سازگار است.
- نوار ابزار آن مشابه نوار موجود در Mac است.
- می توانید افزونه ها و ابزارهای بیشتر را در Sketch-oriented پیدا کنید.
- ویژگی های Sketch Cloud امکان به اشتراک گذاری و همگام سازی را فراهم می کند.
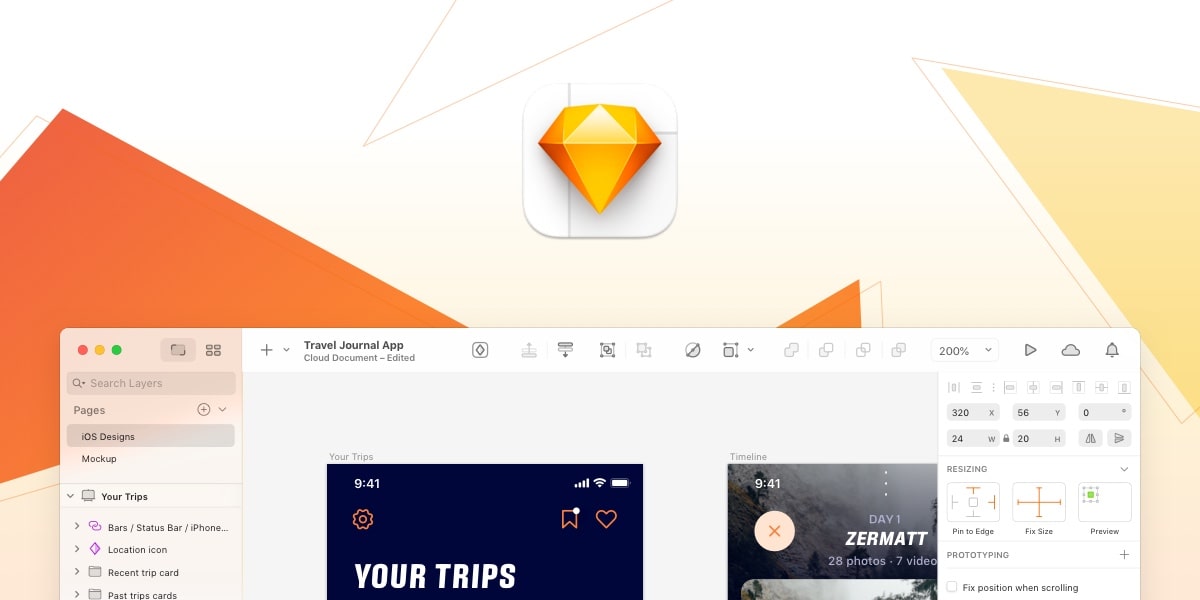
بررسی سریع Sketch Tool
به نظر می رسد تا الان با بخشی از این برنامه کاربردی آشنا شده باشید، و یا شاید هم از خود می پرسید که آیا برنامه Sketch به نیازهای شما پاسخ خواهد داد یا نه ؟. با این احوال در چنین مواقعی سوال های بسیاری پیش می آید که اکثرا کاربران را سردرگم می کند.
اگر بخواهیم این برنامه محبوب را با سایر محصولات طراحی دیجیتال مقایسه کنیم ، می توانیم به توانایی بسیار این برنامه برسیم . بیشتر کاربران هنگام شروع به کار با ابزارهای متفاوت این برنامه آشنا می شوند. یک نوار ابزار اساسی وجود دارد که کاربران می توانند به راحتی آن را شخصی سازی کنند. برای تنظیم آن ، کافیست کلیک راست کرده و گزینه های لازم را انتخاب کنید. برای تنظیم موارد دلخواه خود ، عناصر مورد نیاز را بکشید و رها کنید.
همانطور که انتظار می رفت ، Sketch دارای یک صفحه هنری است ، و به این معناست که نمایش این صفحه بسیار خلاقانه بوده است و کاربر آن را به راحتی درک خواهد کرد. این دقیقا همان ویژگی هایی است که قبلاً در خصوص آن صحبت کردیم ، همچنین کاربران Sketch این امکان را دارند تا سفارش سازی صفحه هنری خود را به دلخواه تغییر بدهند . این در حالی است که در برنامه اسکچ شما می توانید از اندازه صفحه نمایش رایج برای پروژه های متفاوت بهره مند شوید ، و این اندازه ها شامل موارد زیر می شود:
- iOS ،
- اندروید،
- وب ،
- چاپ.
الگوهای طرح: کدام ها هستند؟
تا این جای کار با بخش های مهم Sketch آشنا شدیم . این برنامه پس از محبوبیت ابزارهایش ، از الگوهای Sketch خود نیز رونمایی کرد. البته مجموعه ای از طرح های آماده که برای استفاده Sketch بسیار مفید و قابل فهم است. مثلا کیت Sketch Method Wireframe 2 را می شود به عنوان مثال ذکر کرد .
این مورد کاملاً جدید است و شامل 200+ عنصر آماده است که به 15 موضوع محبوب تقسیم شده اند. به علاوه ، مضمونشان شامل پنجره های بازشو از پیش طراحی شده ، و سبک های متنی مرسوم ، و برخی از اشیا extra به آن اضافه شده است.
منابع آنلاین طرح Sketch چیست
در اینجا می شود بخشی از منابع مربوط به Sketch آنلاین را بررسی کرد:
- برنامه Sketch Pro دارای ساز و کارهای طراحی بسیاری است و هر چیزی که یک طراح بخواهد در آن موجود است.
- Sketch App Sources بیش از 4000 منبع Sketch رایگان ارائه می دهد.
- Freebies Bug یکی دیگر از منابع رایگان جالب برای بازدید است.
- منبع Sketch App Rocks موارد زیادی برای انتخاب دارد.
- Sketch Hunt طیف گسترده ای از محصولات مرتبط با Sketch را رایگان ارائه می دهد.





دیدگاهتان را بنویسید